Now, lets look at some more interesting examples...
void setup() {size(650, 600);
}
void draw() {
//variables control the number of shapes, the sizes, spacing..
int numberOfCols = 6;
int numberOfRows = 5;
int leftborder = 25;
int topborder = 25;
int colwidth = 100;
int rowheight = 110;
float minwidth = 50;
float maxwidth = 100;
float maxheight = 100;
float minheight = 50;
//declare working variables, set background and ellipse mode
float left, top, height, width, start, stop;
background(102);
ellipseMode(CORNER);
//does the drawing...
for(int col=0; col
for(int row=0; row
left = leftborder + col*colwidth;
top = topborder + row*rowheight;
height = minwidth+row*(maxheight-minheight)/(numberOfRows-1);
width = minwidth+col*(maxwidth-minwidth)/(numberOfCols-1);
start = TWO_PI*(col/((float) numberOfCols-1));
stop = start+TWO_PI*((row+1)/((float) numberOfRows));
arc(left,top,width,height,start,stop);
}
}
}
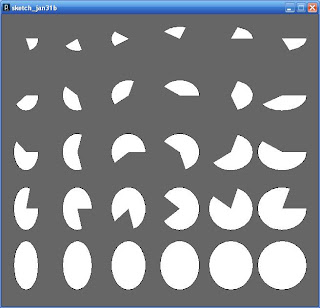
And here's what you get:


2 comments:
The code is hard to read, several people (including me) have come up with workable solutions for presenting code, check out Janettas or my blog for a code2html solution (they are different but both produce a format that is easy to read).
I agree, martin, it's terrible lol. I just copy/pasted in a rush.
Post a Comment